Главная »
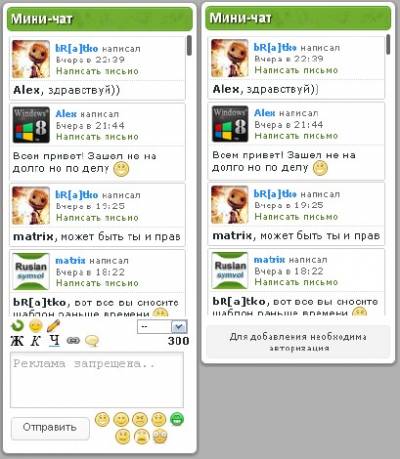
Новый, Светлый и Красивый Мини-Чат для uCozВыкладываю в паблик мини-чат со своего сайта.. Полностью рабочий, многофункциональный, светлый и красивый мини-чат. Он будет красиво смотреться почти на любом сайте.. В общем всё ясно видно на скриншоте. Особенности: - Имеются оригинальные ВВ-Коды - Отображение аватаров пользователей; - Счётчик количества оставшихся символов; - Приятный дизайн; Установка: Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов И всё заменяем на этот код: Code <?if($NUMBER$=1)?><style>body {background: #ffffff !important;} a.ipbavatar { width: 40px; height: 40px; }a.ipbavatar { display: block; float: left; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5) inset; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .linnov { overflow: hidden; border-bottom: 1px dotted #D7D9DB; } a.ipbavatar img { width: 40px; height: 40px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px;float: left; width: 40px; height: 40px; } #body{} ::-webkit-scrollbar { width: 5px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #ffffff; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 9px; background-color: #666; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 5px; } </style> <?endif?> <div id="iChat-messages" align="left" style="padding-top:2px;"> <div style="word-wrap:break-word;"> <div style="background:#ffffff;padding:1px;border:1px solid #cfcece;border-radius:2px;"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="38" style="padding: 2px;"> <a class="ipbavatar" style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"> <?if($AVATAR_URL$)?> <img alt="$USERNAME$" src="$AVATAR_URL$" style="float: left;width: 40px;height:40px;"> <?else?> <img alt="$USERNAME$" src="http://ili.pp.ua/imgc/noavatar.png" style="float: left;width: 40px;height:40px;"> <?endif?> </a> </td> <td style="font-size:7pt; color:#666; padding-left:4px;"> <b> <a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"> <?if($USER_ID$=1)?><span style="color:#008000"><?else?><span style="color:#248BFF"><?endif?>$USERNAME$</span></a></b> написал<br> <span style="font-size:7pt">$DATE$ в $TIME$</span> <br> <span style="color:#cccccc; font-size:7pt;"> <a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#527D24">Написать письмо</a> </span> </td> </tr> </tbody> </table> <div class="linnov"> </div> <div style="padding:3px; text-align:left;"> $MESSAGE$ </div> </div></div> </div> Теперь заходим в "Мини-Чат > Форма добавления сообщений" И всё заменяем на этот код: Code <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?>
<a href="$LOGIN_LINK$"> <div style="background:#F3F3F3;padding:5px 0 5px 0;border:1px solid #eaeaea;color:#444;border-radius:4px;margin:10px 0 0 0;font-size:7pt;"> Для добавления необходима авторизация<br/></div></a> <?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr> <td width="70%" align="left"> <a href="$RELOAD_URI$" title="Обновить"> <img alt="" border="0" align="absmiddle" src="http://ili.pp.ua/imgc/arrow.png"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"> <img alt="" border="0" align="absmiddle" src="http://ili.pp.ua/imgc/smiley.png"></a> <?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"> <img alt="" border="0" align="absmiddle" src="http://ili.pp.ua/imgc/edit_bg.png" width="15" height="15"></a> <?endif?> <br> <a href="javascript:void('Apply to')" onclick="bbCode('b');return false;"> <img border="0" align="absmiddle" src="http://ili.pp.ua/imgc/bold.png" height="16" width="16" title="Полужирный" /></a> <a href="javascript:void('Apply to')" onclick="bbCode('i');return false;"> <img border="0" align="absmiddle" src="http://ili.pp.ua/imgc/italic.png" height="16" width="16" title="Курсив" /></a> <a href="javascript:void('Apply to')" onclick="bbCode('u');return false;"> <img border="0" align="absmiddle" src="http://ili.pp.ua/imgc/underline.png" height="16" width="16" title="Подчёркнутый" /></a> <a href="javascript://" onclick="url_mchat();return false;"> <img border="0" align="absmiddle" src="http://ili.pp.ua/imgc/link.png" height="16" width="16" title="Ссылка" /></a> <a href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"> <img border="0" align="absmiddle" src="http://ili.pp.ua/imgc/quotes.png" height="16" width="16" title="Цитата" /></a> <td>$FLD_AUTOUPD$<br><div align="right"><b id="jeuwu28">$MAX_MESSAGE_LEN$</b></div></td> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table class="micha" border="0" cellpadding="1" cellspacing="1"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <script type="text/javascript"> function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?29399178.7043772'});} function countMessLength(){var rst = 300-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,300));}$('#jeuwu28').html(rst);} var tID7174=-1;var tAct7174=false; function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}} function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]); ... Читать дальше » Модуль DleMovie 1.2 для DLE 9.x
Изменения касательно предыдущей версии:
1. Полная поддержка видеопровайдера Kiwi (www.kiwi.kz). 2. Админцентр обзовёлся новой возможностью, такой как "Массовый импорт видеороликов". Опция доступна для всех предустановленных видеопровайдеров. 3. Небольшие косметические изменения в админпанели. Больше удобств и информативности. Быстрый доступ к модерируемым роликам и прочее. 4. Исправлены все заявленные пользователями ошибки. [img]/templates/GetDLE/dleimages/spoiler-plus.gif[/img] [url=javascript:ShowOrHide(]Основные моменты и возможности модуля[/url]- Поддержка DataLife Engine 9.0, 9.2, 9.3 и 9.4 - Использование библиотеки jQuery - Категории для видеороликов (опционально) - Поддержка видеопровайдера YouTube (www.youtube.com) - Поддержка видеопровайдера RuTube (www.rutube.ru) - Поддержка видеопровайдера Vimeo (www.vimeo.com) - Поддержка видеопровайдера RedTube (www.redtube.com) - Поддержка видео от сервиса ВКонтакте (www.vkontakte.ru) - Поддержка видеопровайдера Kiwi (www.kiwi.kz) - Возможность массового импорта видеороликов из адмипанели - Возможность отключения любого из видео-провайдеров - Поддержка проверки наличия доступных обновлений - Гибкая система настроек модуля и всех его компонентов - Возможность указать имя модуля на сайте (например - Видеоархив) - Отключение модуля с указанием причины - Возможность управлять содержимым главной страницы модуля - Возможность управления логотипами категорий видеороликов - Выбор вариантов отображения (сортировка) для видеороликов и категорий - Возможность задания описаний к видеороликам при добавлении - Возможность отлючить группировку по категориям - Рейтинг видеороликов (в стиле Facebook-опции: Like) - Избранные видеоролики пользователей с выводом в профиль - Вывод кол-ва загруженных пользователем роликов в профиль - Удобная система информеров модуля (использование информеров в любом файле шаблона) - Поддержка информерами разных файлов шаблонов - Полная поддержка DataLife Engine тега Custom - Возможность отображения прочих видеороликов - Возможность отображения других видеороликов от пользователя - Возможность выбора используемого для просмотра роликов видеопроигрывателя - Поддержка комментариев к видеороликам - Настраиваемая возможность комментирования ролика при добавлении - Опциональная премодерация роликов перед публикацией (по группам) - Возможность разрешить либо запретить добавление роликов (по группам) - Возможность разрешить либо запретить добавление комментариев (по группам) - Возможность разрешить либо запретить добавление роликов в избранное (по группам) - Возможность разрешить либо запретить голосование за ролики (по группам) - Страницы "Топ по рейтингу", "Топ по просмотрам", "Новинки" - На всех страницах модуля и админцентра - используется постраничная навигация - Добавление видеороликов как с сайта так и с админцентра - Управление видеороликами и категориями с админцентра - Поддержка модулем мультиязычности - Получение и установка HTML-кода плеера на других сайтах - Удобная в использовании справочная система модуля - Дополнительные шаблоны оформления модуля - Две официальных версии модуля - UTF-8 и CP1251 - Полностью открытый исходный код модуля и всех его компонентов Версия DLE: 9.x Автор: Alexander Ahminenko [focusweb.ru] Скачать: Вы не можете скачивать файлы с нашего сервера Хак формат файлов атача DataLife Engine 9.x
Установка:
1. Открыть enginemodulesfunctions.php найти: while ( $row = $db->get_row() ) {$size = formatsize( @filesize( ROOT_DIR . '/uploads/files/' . $row['onserver'] ) );$row['name'] = explode( "/", $row['name'] );$row['name'] = end( $row['name'] );$find_1[] = '[attachment=' . $row['id'] . ']';$find_2[] = "#[attachment={$row['id']}:(.+?)]#i";if ( ! $user_group[$member_id['user_group']]['allow_files'] ) {$replace_1[] = "";$replace_2[] = "";} elseif( $config['files_count'] == 'yes' ) {$replace_1[] = "";$replace_2[] = "";} else {$replace_1[] = "";$replace_2[] = "";}} Заменить на код: while ( $row = $db->get_row() ) {$size = formatsize( @filesize( ROOT_DIR . '/uploads/files/' . $row['onserver'] ) );$row['name'] = explode( "/", $row['name'] );$row['name'] = end( $row['name'] );$path_info = pathinfo(ROOT_DIR . '/uploads/files/' . $row['onserver']);$format = $path_info['extension'];switch($format){default: $icon = '{THEME}/filetypes/blank.png'; break;case 'doc': $icon = '{THEME}/filetypes/word.png'; break;case 'bmp': $icon = '{THEME}/filetypes/word.png'; break; case 'jpg': $icon = '{THEME}/filetypes/jpg.png'; break;case 'jpeg': $icon = '{THEME}/filetypes/jpg.png'; break; case 'png': $icon = '{THEME}/filetypes/png.png'; break; case 'gif': $icon = '{THEME}/filetypes/gif.png'; break; case 'psd': $icon = '{THEME}/filetypes/photoshop.png'; break; case 'mp3': case 'wav': case 'ogg': $icon = '{THEME}/filetypes/music.png'; break; case 'avi': case 'flv': case 'wmv': $icon = '{THEME}/filetypes/music.png'; break; case 'pdf': $icon = '{THEME}/filetypes/finerider.png'; break;case 'exe': $icon = '{THEME}/filetypes/exe.png'; break; case 'txt': $icon = '{THEME}/filetypes/txt.png'; break; case 'phps': $icon = '{THEME}/filetypes/php.png'; break; case 'html': case 'htm': $icon = '{THEME}/filetypes/code.png'; break;case 'rar': case 'zip': case '7z': $icon = '{THEME}/filetypes/rar.png'; break;} $find_1[] = '[attachment=' . $row['id'] . ']';$find_2[] = "#[attachment={$row['id']}:(.+?)]#i";if ( ! $user_group[$member_id['user_group']]['allow_files'] ) {$replace_1[] = "";$replace_2[] = "";} elseif( $config['files_count'] == 'yes' ) {$replace_1[] = "";$replace_2[] = "";} else {$replace_1[] = "";$replace_2[] = "";}} Если Вы хотите добавить новую иконку и новый тип файла, то после: case 'rar': case 'zip': case '7z': $icon = '{THEME}/filetypes/rar.png'; break; Пишем: case 'Формат файла, например mp4': $icon = 'Путь к изображению формата файла, например {THEME}/filetypes/mp4.png'; break; 2. Скопировать папку filetypes в папку Вашего шаблона (templatesDefaultfiletypes). Можете изменить иконки на свой вкус. Вы не можете скачивать файлы с нашего сервера Вы не можете скачивать файлы с нашего сервера Шаблон vZoom [DLE 9.5]
Демо: v-zoom.ru
Тип шаблона: РИП Версия DLE: 9.4-9.5 Вёрстка: DIV, Фиксированный В комплекте: TPL, CSS, IMG, JS. Скачать: Вы не можете скачивать файлы с нашего сервера Block.Pro v.2.0
Возможности модуля:
Параметры строки подключения: инимальная строка подключния должна выглядеть так: {include file="engine/modules/block.pro.2.php?&block_id=XXX&template=blockpro"} где XXX - уникальное для каждого блока значение. &block_id=block1 - Обязательная переменная! Идентификатор блока, уникальное значение для каждого блока. &template=blockpro - Обязательная переменная! Имя шаблона. &day=30 - Берём новости за последние 30 дней, Если указать ноль - будут браться новости за всё время (параметр не учитывается, если выводятся последние новости). &category=1-2-3 - Будут браться новости только с категорий 1, 2 и 3 (категории указываются через черточку) по умолчанию выводятся все категории. &bad=y - Превращает список категорий в список исключаемыx категорий. &news_num=10 - количество новостей в блоке. &img_xfield=imgae - Имя дополнительного поля с картинкой для создания уменьшенной копии. В данном дополнительном поле должна быть ТОЛЬКО прямая ссылка на изображение формата jpg, jpeg, gif или png. &img_size=60x60 - Размер уменьшенной копии изображения, возможно задавать как максимальный размер по большей стороне (тогда картинка будет пропорционально уменьшена), так и конкретный размер в формате "шмрина"x"высота" (тогда картинка будет уменьшенна, а излишки обрезаны). &random=y - Вывод новостей в случайном порядке. &last=y - Последние новости. &wordcut=y - Содержимое новости будет обрезано до определённого количества символов (по умолчанию - 80), а если не определять эту переменную, то до конца слова, попадающего в диапазон символов (другими словами конец строки будет не "прив..." а "привет..." Теги шаблона: {title limit="30"} - Заголовок, обрезанный до 30 символов. {title} - Полный заголовок. {text limit="50"} - Краткое содержимое, обрезанное до 50 символов. {text} - Содержимое краткой новости как есть. {category-icon} - выводит иконку или иконки (если несколько категорий) новости. Остальные теги аналогичны таковым в шаблоне shortstory.tpl (все, возможные для использования, теги указаны в шаблоне blockpro.tpl). Установка: 1. Копируем файл block.pro.2.php в папку /engine/modules/. 2. Копируем файл blockpro.tpl в папку с шаблоном. 3. Создаём в папке /uploads/ папку blockpro и прописываем ей CHMOD 777. Это для картинок к новостям. 4. Подключаем модуль строкой {include file="engine/modules/block.pro.2.php?&block_id=XXX&template=blockpro"} где XXX - уникальный для каждого блока идентификатор, цифры или буквы, разницы нет. 4.Всё готово! Далее настраиваем шаблон и CSS под себя и радуемся жизни. Автор: ПафНутиЙ (pafnuty.name) Версия DLE: 9.x Скачать: Вы не можете скачивать файлы с нашего сервера Сборка шаблонов CENTROARTs для DLE 9.4[img]/templates/GetDLE/dleimages/spoiler-plus.gif[/img] [url=javascript:ShowOrHide(]Список шаблонов[/url]3week [9.4] Adrenalin [9.4] AIMP [9.4] Anime Shinryaku (переделка Animeland) [9.4] Animeland [9.4] AutoPark (АвтоПарк) [9.4] AutoTEK (AutoMarket) [9.4] Avant-group [9.4] Backata [9.4] Bakemono [9.4] BeatLive (Синий) [9.4] Beatlive [9.4] Belik [9.4] ClubSexa [9.4] CoolSmart [9.4] CyberAthlete [9.4] DL-Hentai [9.4] Ecolog [9.4] EmuGames [9.4] Freeway [9.4] GamesEfir [9.4] Gameshop [9.4] GamesServers [9.4] Gemini (Синий) [9.4] Gmobi [9.4] HistoryLost [9.4] Inmay [9.4] Interesniy [9.4] KinoStar [9.4] Komso [9.4] Livetver [9.4] LSDen [9.4] Menslook [9.4] Molodrk [9.4] NetLevel [9.4] NewLifeCinema [9.4] NVBG [9.4] Open-seo [9.4] Parlaq [9.4] Parquetgallery [9.4] ProMobil {Оригинал} [9.4] Prowebber v.2 [9.4] QEEK [9.4] RockUA [9.4] RUvideo [9.4] ShareAndDown [9.4] Skyback [9.4] SvadbaLove [9.4] Torrent (переделка GamesEfir) [9.4] UfoGXcom [9.4] VideoPassion [9.4] VipSite [9.4] Vipzone [9.4] Vradujnom (ВРадужном) [9.4] WebIce [9.4] Webmacter [9.4] WinZeos (переделка NVBG) [9.4] x360a (Серый) [9.4] x360a [9.4] ZEOS [9.4] Zerx [9.4] Zobra [9.4] Джип-Сервис 4х4 [9.4] Версия DLE: 9.4 Комплектация: tpl, css, img, js (в некоторых случаях PSD) Кроссбраузерность: Mozilla, Opera, IE Размер: ~78 Mb letitbit.net / shareflare.net / depositfiles.com Исправление определения поисковых запросов в модуле Переходы
Для исправления откройте файл engine/modules/referer.php и найдите:
preg_match("/(.*){$word}=([^&]*)(.*)#/i", $referer, $request); $tmp = $request[2]; Замените на: preg_match("/{$word}=([^&]*)/i", $referer, $request); $tmp = $request[1]; Архив дистрибутива обновлен. Модуль Переходы 9.6 Final Release
Совместимость: DLE 8.x, 9.0 - 9.5
Стоимость: Бесплатно, но дня снятия копирайта с блока нужен ключ Автор: ko1yan (www.dle-solutions.ru) Внесенные изменения в версию: Добавлена автоматическая разбивка длинных слов Добавлен антифлуд похожих запросов Добавлен шаблон заблокированного перехода, настраиваемый в админпанеле модуля Доработанная функция определения поискового запроса. Исправлены все обнаруженные и заявленные ранее ошибки в модуле. Ключ для активации модуля вы можете получить в автоматическом режиме перейдя по следующей ссылке: http://dle-solutions.ru/referer.html (откроется в новом окне) [img]/templates/GetDLE/dleimages/spoiler-plus.gif[/img] [url=javascript:ShowOrHide(]Обнаруженная ошибка в версии[/url]Степень опасности: Низкая Для исправления откройте файл engine/modules/referer.php и найдите: preg_match("/(.*){$word}=([^&]*)(.*)#/i", $referer, $request);$tmp = $request[2]; Замените на: preg_match("/{$word}=([^&]*)/i", $referer, $request);$tmp = $request[1]; Архив дистрибутива обновлен. Скачать: Версия windows-1251: Вы не можете скачивать файлы с нашего сервера VirusTotal: 0 (Проверка на вирусы, трояны и шеллы) DleMovie 1.4 (Видео архив)
Изменения касательно предыдущей версии:
1. Полная поддержка видеопровайдера DailyMotion (www.dailymotion.com). 2. Полная поддержка видеопровайдера LoviTV (www.lovi.tv). 3. Новые возможности массовых действий над видеороликами. Удаление всех комментариев, смена категории и пр. 5. Добавлена поддержка коротких ссылок на видеоролики YouTube. 6. Улучшена поддержка видеопровайдеров RedTube и ВКонтакте. 7. Переписана система проверки URL-видеоролика. В несколькой раз стабильней и удобней  8. Исправлена проблема с отображением информеров. Возникавщая только при выборе роликов с нескольких категорий. 9. Исправлена проблема с отображением прочих роликов автора. 10. Исправлена проблема с поиском по видеоархиву в UTF-8 версии. 11. Исправлена проблема свянная с невозможностью добавления некоторых роликов YouTube. 12. Исправлена проблема неправильного отображения данных о комментарии. 13. Исправлены все ранее заявленые более мелкие ошибки. [img]/templates/GetDLE/dleimages/spoiler-plus.gif[/img] [url=javascript:ShowOrHide(]Основные моменты и возможности модуля[/url]- Поддержка DataLife Engine 9.0, 9.2, 9.3, 9.4 и 9.5 - Использование библиотеки jQuery - Категории для видеороликов (опционально) - Поддержка видеопровайдера YouTube (www.youtube.com) - Поддержка видеопровайдера RuTube (www.rutube.ru) - Поддержка видеопровайдера Vimeo (www.vimeo.com) - Поддержка видеопровайдера RedTube (www.redtube.com) - Поддержка (полная) видео от сервиса ВКонтакте (www.vk.com) - Поддержка видеопровайдера Kiwi (www.kiwi.kz) - Поддержка видеопровайдера Smotri (www.smotri.com) - Поддержка видеопровайдера DailyMotion (www.dailymotion.com) - Поддержка видеопровайдера LoviTV (www.lovi.tv) - Возможность массового импорта видеороликов из адмипанели - Возможность отключения любого из видео-провайдеров - Поддержка проверки наличия доступных обновлений - Гибкая система настроек модуля и всех его компонентов - Возможность указать имя модуля на сайте (например - Видеоархив) - Отключение модуля с указанием причины - Возможность управлять содержимым главной страницы модуля - Возможность управления логотипами категорий видеороликов - Выбор вариантов отображения (сортировка) для видеороликов и категорий - Возможность задания описаний к видеороликам при добавлении - Возможность отлючить группировку по категориям - Рейтинг видеороликов (в стиле Facebook-опции: Like) - Избранные видеоролики пользователей с выводом в профиль - Вывод кол-ва загруженных пользователем роликов в профиль - Удобная система информеров модуля (использование информеров в любом файле шаблона) - Поддержка информерами разных файлов шаблонов - Полная поддержка DataLife Engine тега Custom - Возможность отображения прочих видеороликов - Возможность отображения других видеороликов от пользователя - Возможность выбора используемого для просмотра роликов видеопроигрывателя - Поддержка комментариев к видеороликам - Настраиваемая возможность комментирования ролика при добавлении - Опциональная премодерация роликов перед публикацией (по группам) - Возможность разрешить либо запретить добавление роликов (по группам) - Возможность разрешить либо запретить добавление комментариев (по группам) - Возможность разрешить либо запретить добавление роликов в избранное (по группам) - Возможность разрешить либо запретить голосование за ролики (по группам) - Страницы "Топ по рейтингу", "Топ по просмотрам", "Новинки" - На всех страницах модуля и админцентра - используется постраничная навигация - Добавление видеороликов как с сайта так и с админцентра - Управление видеороликами и категориями с админцентра - Поддержка модулем мультиязычности - Получение и установка HTML-кода плеера на других сайтах - Удобная в использовании справочная система модуля - Дополнительные шаблоны оформления модуля - Заполнение мета-тегов: Keywords и Description - Заполнение мета-тегов с использованием технологии The Open Graph Protocol (OGP) - Поддержка массовых действий в админцентре - Две официальных версии модуля - UTF-8 и CP1251 - Полностью открытый исходный код модуля и всех его компонентов Цитата: Краткая аннотация к модулюМодуль ставится только поверх старой версии 1.3 Скачать: Вы не можете скачивать файлы с нашего сервера DataLife Engine v.9.5 Final Release
Сгенерировать ключ можно в нашем кейгене
Оригинальные дистрибутивы: Скачать скрипт для сайтов с кодировкой windows-1251: Вы не можете скачивать файлы с нашего сервера Скачать скрипт для сайтов с кодировкой UTF-8: Вы не можете скачивать файлы с нашего сервера Наш KeyGen: http://dle-solutions.ru/dlekey.html |
Архив записей